【Unity公式チュートリアル】 サバイバルシューター part.6 UIを作成する!
こんにちは!ヤギです!
Unity公式チュートリアルのサバイバルシューターをやってみるpart.6になります。
記事概要
今回の記事では、画面上に常に表示されるUIの作成についてご説明していきます。※part.6に対応する公式チュートリアルは、
Health HUD - Unityとなります。
※前回の記事はこちら
www.yagigame.com
UIの作成~ハート画像~
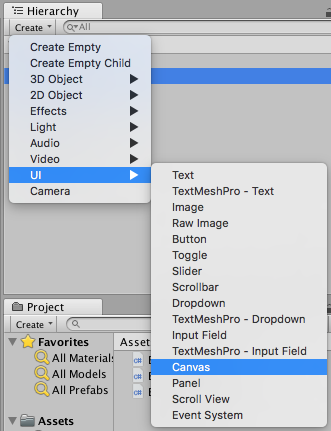
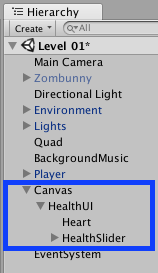
まず初めに、ゲーム画面左下にプレイヤーのHPを表すハートを表示します。1. Hierarchy > Create > UI > Canvasをクリックします。
※Canvas上に他のUIを作成していきます!

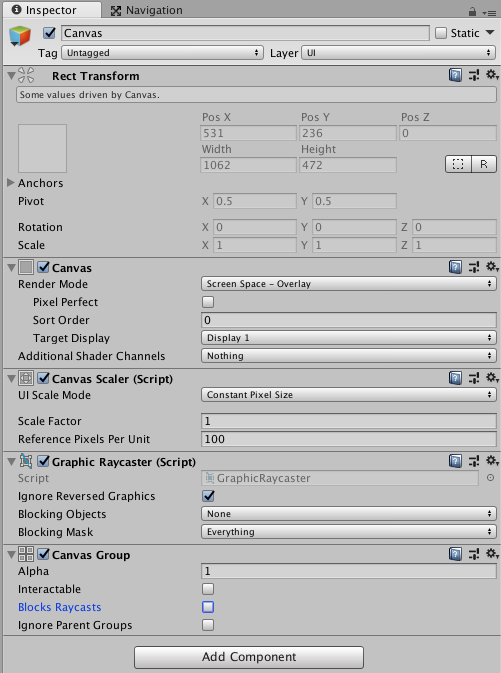
2. Canvas > Inspector > Add ComponentからCanvas Group追加します。
3. Canvas GroupのInteractiveとBlock Raycastsのチェックを外します。
※ボタンなど押したら反応するUIは作らない、またrayを妨げないために、このチェックを外します。

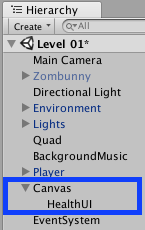
4. Canvasを右クリックし、Create > UI > Textを選択し、名前をHealthUIとしてCanvasの子に作成します。

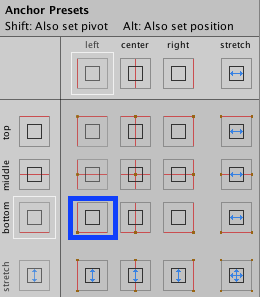
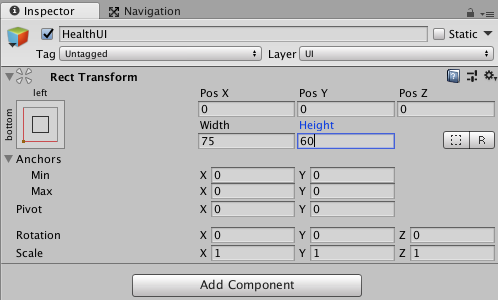
5. HealthUI > Inspector > Anchorをクリックし、Anchor Presetを表示します。
6. shift+alt(or option)を押したまま、左下をクリックします。
※これで、UIの中心や表示される場所が左下になります。

7. HealthUI > Inspector を以下の内容に修正します。
・Width > 75
・Height > 60

8. HealthUIを右クリックし、Create > UI > Imageを選択し、名前をHeartとしてHealthUIの子に作成します。

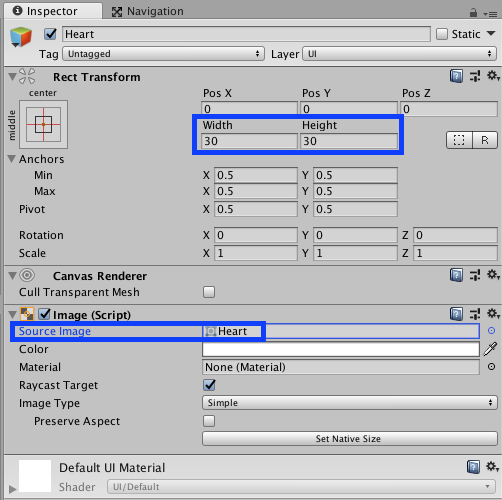
9. Heart > Inspector を以下の内容に修正します。
・Width > 30
・Height > 30
・Source Image > Heart

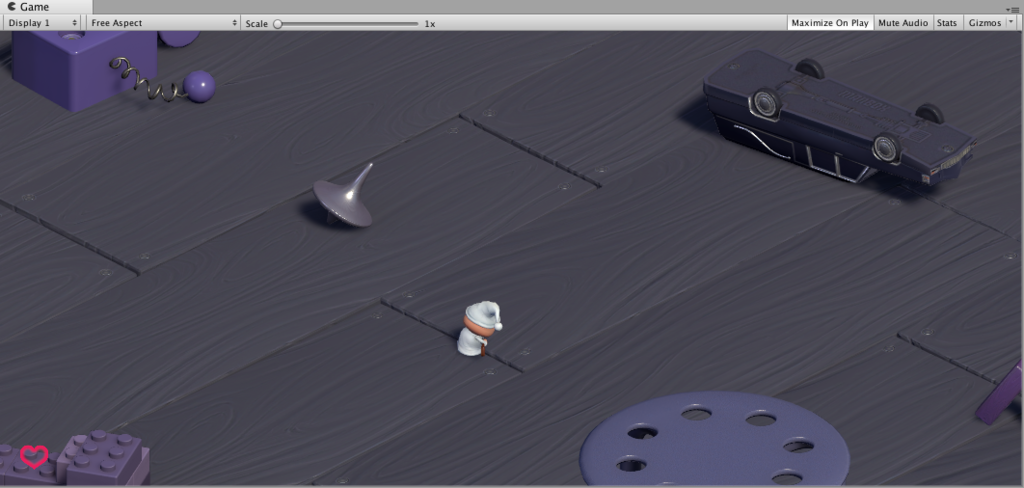
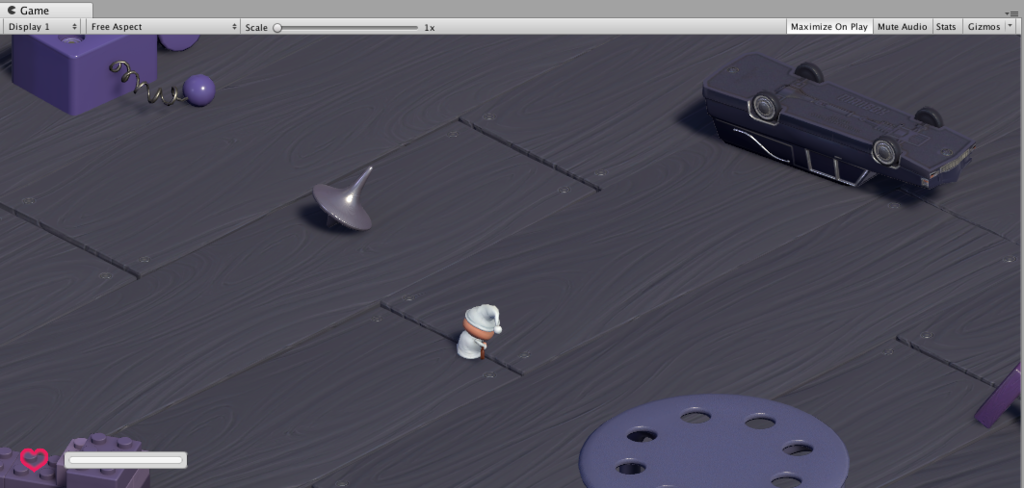
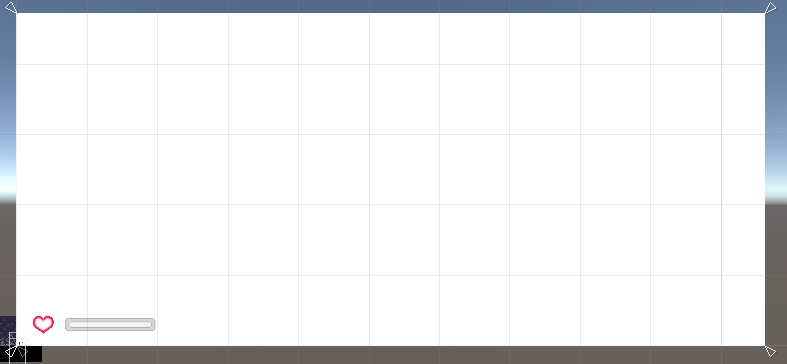
※ここまでの設定で、ゲーム画面の左下に、ハートが表示されていれば成功です!

UIの作成~HPバー~
ここからは、プレイヤーのHPバーを作っていきます。1. HealthUIを右クリックし、Create > UI > Sliderを選択し、名前をHealthSliderとしてHealthUIの子に作成します。

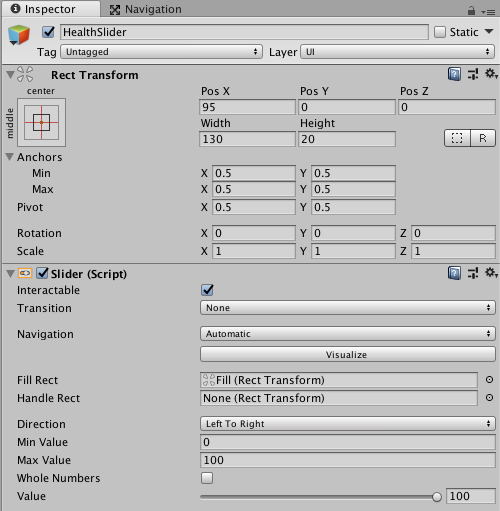
2. HealthSlider > Inspector を以下の内容に修正します。
・Pos X > 95
・Width > 130
・Slider(Script) > Transition > None
・Max Value > 100:プレイヤーのHPと連動させます
・Value > 100

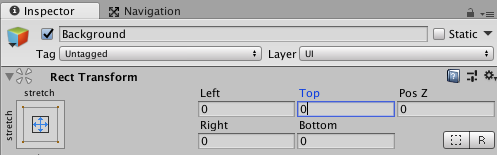
3. HealthSlider > Background > Inspector を以下の内容に修正します。
・Top > 0
・Bottom > 0

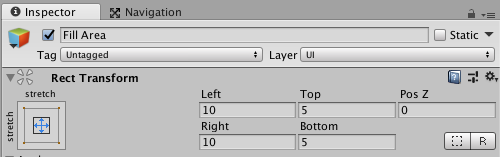
4. HealthSlider > Fill Area > Inspector を以下の内容に修正します。
・Top > 5
・Bottom > 5
・Left > 10
・Right > 10

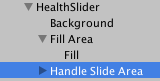
5. HealthSliderの子オブジェクトの、Handle Slide Areaは不要なので削除します。

※ここまで設定し、ゲーム画面左下にHPバーが表示されていれば成功です!

UIの作成~ダメージを受けた時にゲーム画面全体を光らせる~
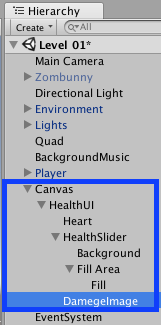
ここからは、ダメージを受けた時に、ゲーム画面全体を光らせるUIを作っていきます。1. HealthUIを右クリックし、Create > UI > Imageを選択し、名前をDamageImageとしてHealthUIの子に作成します。

2. DamageImageをCanvasの直下に一旦ドラッグし、Canvas直下の子オブジェクトとします。
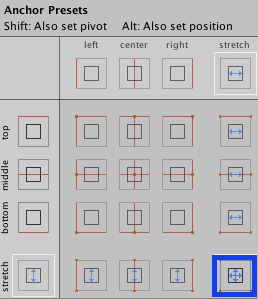
3. DamageImage > Inspector > Anchorをクリックし、Anchor Presetを表示します。
4. alt(or option)を押したまま、右下をクリックします。

※これで、DamageImageがCanvasの全体に広がります。

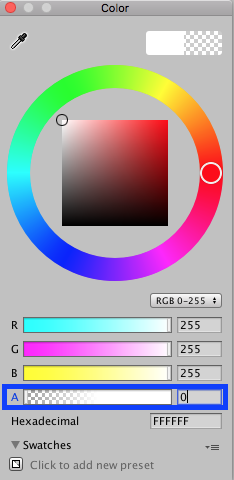
5. DamageImage > Inspector > Colorをクリックし、Aを0にします。
※画像を透明にしています。

※これでUIの作成が完了しました。
次回予告
次回は、プレイヤーの体力の管理のプログラム作成を行なっていきます!※次回の記事はこちら
www.yagigame.com
次回に対応する公式チュートリアルは、「Player Health」です!
読んでいただきありがとうございました!