【Unity 2Dローグライク】公式チュートリアルをやってみる part.3~エネミーの作成
こんばんは!ヤギです!
Unityの2Dローグライクの
公式チュートリアルをやってみる part.3になります!
※前回(part.2)の記事はこちら
www.yagigame.com
記事概要
今回の記事では、ゲームに登場するエネミーを作っていきます!※基本的には、par.2の記事で紹介したプレイヤーにアニメーションと付けた方法と同様の方法になります。
※part.2に対応する公式チュートリアルの章は、Player and Enemy Animationsです!
unity3d.com
※この記事は、ひよこのたまご様の記事をリスペクトしています。
hiyotama.hatenablog.com
エネミー(1体目)の作成
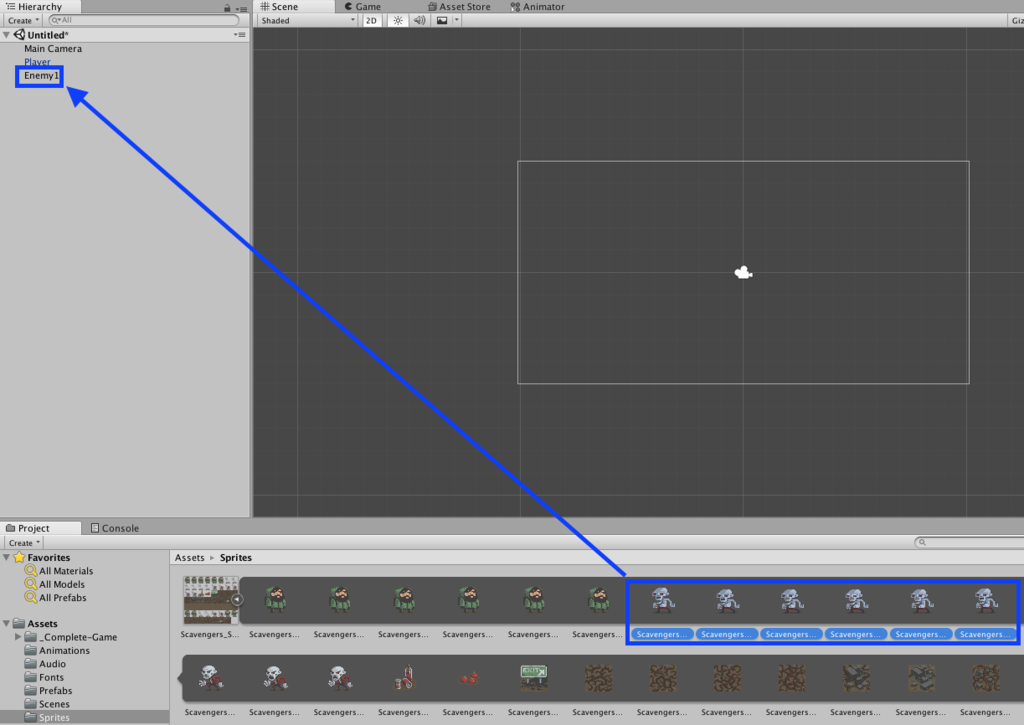
1. Hierarchy > Create > Create Emptyをクリックし、Enemy1とします。2. Project view > Sprites のエネミーの画像を選択し、ゲームオブジェクトのEnemy1にドラッグします。
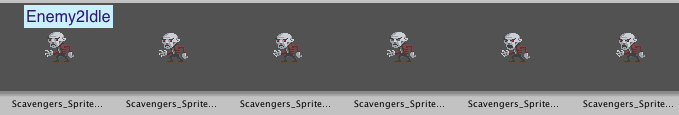
※アニメーションの名前は、Enemy1Idleとします。

3. 2と同様に以下のエネミーの画像を選択し、ゲームオブジェクトのEnemy1にドラッグします。
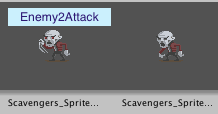
※アニメーションの名前は、Enemy1Attackとします。

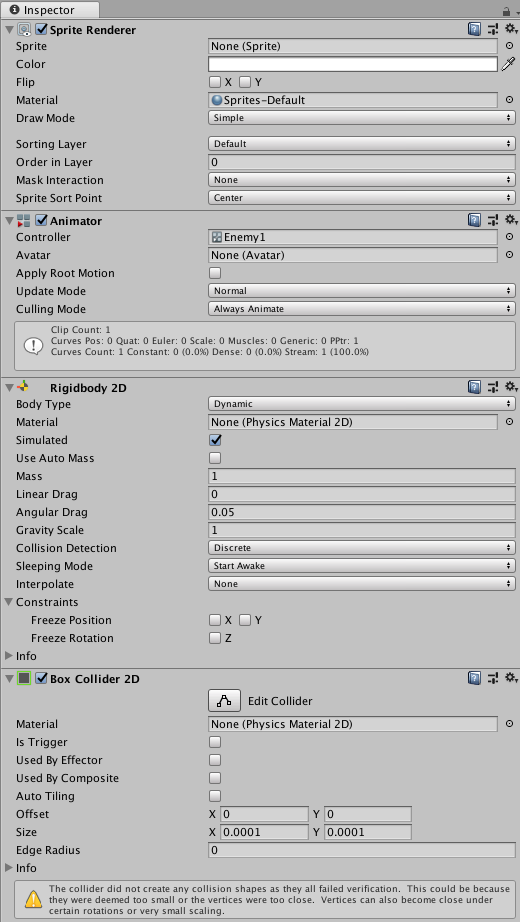
4. Enemy1のInspector viewから Add Component > Box Collider 2Dを選択し、コンポーネントを追加します。
5. Enemy1のInspector viewから Add Component > Rigidbody 2Dを選択し、コンポーネントを追加します。
※4と5を実施すると、Enemy1のInspector viewにコンポーネントが追加されます。

6. Rigidbody 2D > Body Type > Kinematicを選択します。
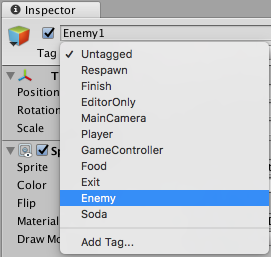
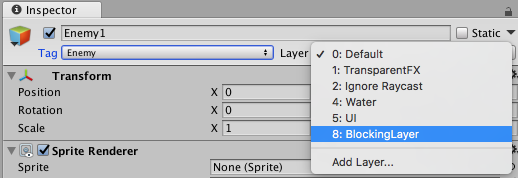
7. ゲームオブジェクトのEnemy1のInspector viewから、Tag > Enemyを選択します。

8. Layer > Blocking Layerを選択します。

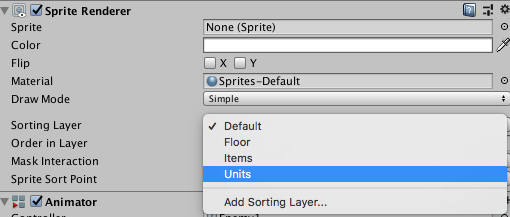
9. Sorting Layer > Unitsを選択します。

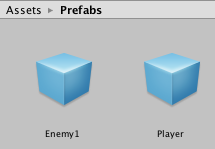
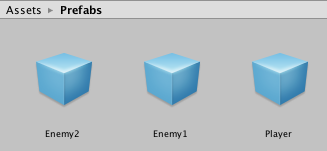
10. Hierarchy viewのEnemy1を、Project > Prefabsにドラッグし、Enemy1をプレハブ化します。

※これで1体目の敵が完成いたしました。

エネミー(2体目)の作成
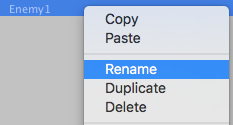
Hierarchy viewのEnemy1を修正することで、もう一体のエネミー(Enemy2)を作っていきます。1. Hierarchy view > Enemy1の名前をEnemy2に変更します。

2. Project view > Sprites のエネミー2用の画像を選択し、ゲームオブジェクトのEnemy2にドラッグします。
※アニメーションの名前は、Enemy2IdleとEnemy2Attackとします。


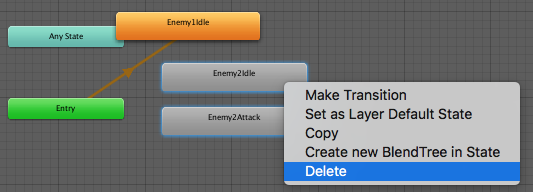
3. Project > Animationsフォルダ > Emey1のアニメーターコントローラをクリックし、Animator viewを開きます。
4. Animator viewから、Enemy2IdleとEnemy2Attackを削除します。

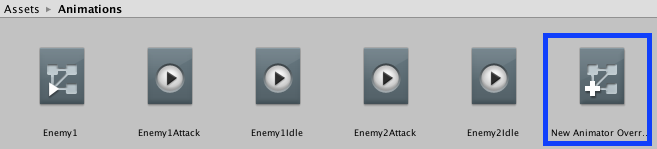
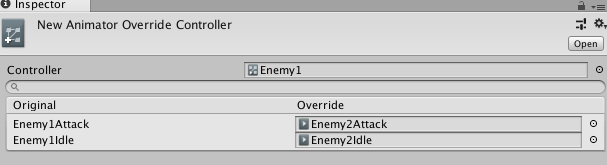
5. Project > Create > Animator Override Controller をクリックし、名前をEnemy2とします。
※Enemy1と同じ制御で、アニメーションを動かすためのアニメーターコントローラを作ります。

6. Enemy2のアニメーターコントローラのInspector viewのControllerにEnemy1のアニメーターコントローラをドラッグします。
7. 6のInspector viewにEnemy2IdleとEnemy2Attackもドラッグします。
※手順6と7を実施後のEnemy2のアニメーターコントローラは次のようになります。

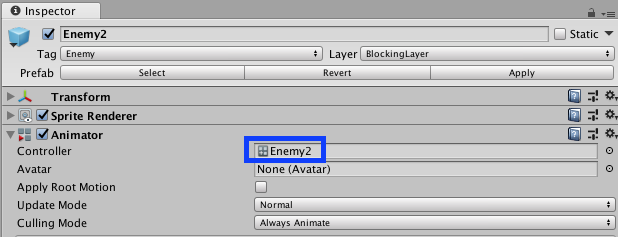
8. Enemy2のInspector viewを開き、Animator > ControllerをEnemy2のアニメーターコントローラに変更します。

9. Hierarchy viewのEnemy2を、Project > Prefabsにドラッグし、Enemy2をプレハブ化します。

※これで2体目の敵が完成いたしました。

シーンの保存
10. Hierarchy viewからEnemy2を削除します。※Prefabにしているため、いつでも再度利用できます。
11 シーンの名前をMainとして、Scenesフォルダに保存します。
これで、今回の記事で紹介する内容は以上です!
敵が2体作成できました!
次回予告
次回の記事では、床や、壁、アイテムなどを作っていきたいと思います!※次回の記事はこちらになります。
www.yagigame.com
※Unityのチュートリアルの章としては、次回は(Creating the Tile Prefabs)となります!
読んでいただきありがとうございました!